O social media design é um conjunto de estratégias para aplicar os princípios do design na criação de artes e conteúdo visual para as redes sociais.
Em um mundo onde toda mãe cozinheira usa o #foodporn no Instagram para se gabar de suas habilidades culinárias, está cada vez mais difícil competir pela atenção das pessoas.
Entre tantas fotos e vídeos incríveis, como fazer com que as suas postagens se destaquem? Bem, é aí que entra o social media design.
Sabemos que a profissão social media é muito desafiadora e exige capacitação em diferentes áreas, mas dominar o social media design pode ser um diferencial.
Fique para entender o que, afinal de contas, significa “social media design” e 16 estratégias para aplicar esse conceito nas suas artes para redes sociais.
O que é social media design?
O social media design, ou design para redes sociais, é a aplicação do design na criação de conteúdo visual para as mídias sociais, como: TikTok, Instagram, Youtube, Linkedin e Twitter.
Essa área une conhecimentos em design visual e design estratégico, e demanda habilidades básicas em tipografia e combinação de cores, hierarquia de informações, grid, além de conhecimentos em ferramentas de edição e criação visual.
Se você estiver rolando o feed e algo em um post chame sua atenção de imediato, provavelmente é um trabalho de social media design bem-feito.
A importância dessa prática está no fato de que os princípios clássicos do design, como tipografia, fotografia, ícones, ilustrações e a paleta de cores, são indispensáveis para o reconhecimento de uma marca e a consolidação de sua identidade visual nas redes sociais.
Ao criar a arte de um post, você está criando a “cara” da empresa na rede social e ela precisa estar atrelada à linha de comunicação da empresa.
E para ser especialista em social media design, não basta saber mexer em uma ou duas plataformas de edição e criação visual. O responsável pelas artes deve ter estudo aprofundado e preparo em técnicas e conceitos de design.
Quem são os profissionais de designer para social media?
Os social media designers, como também são conhecidos os profissionais de design para redes sociais, são as pessoas responsáveis pela criação de conteúdos visuais para as diferentes mídias sociais de uma marca.
Alguns desses profissionais são designers treinados especificamente para trabalhar com redes sociais. Eles têm conhecimentos em design gráfico e são especialistas em criar imagens e layouts que funcionam bem nas diferentes plataformas de mídia social.
Por outro lado, existem também profissionais de social media que, embora não tenham formação em design, aprenderam a utilizar ferramentas de criação e se tornam proficientes na produção de conteúdo visual para as redes.
Nesse caso, geralmente são pessoas que já trabalham com gestão de mídias sociais e oferecem serviços de design como parte de suas responsabilidades.
Independentemente do background profissional, os social media designers, como veremos mais adiante, assumem responsabilidades indispensáveis para a construção da identidade visual de uma marca online.
O que faz um social media designer?
Combinando o conhecimento em redes sociais com habilidades para criar conteúdo visual, o social media designer assume um conjunto de tarefas rotineiras importantes. Confira!
Desenvolvimento de estratégias de design
O social media designer trabalha formulando estratégias para as redes sociais das marcas. Isso envolve atividades como:
- entender o estilo e as cores que representam a marca para garantir que todas as imagens fiquem no mesmo estilo;
- saber quem são as pessoas que a marca quer atingir para criar imagens que eles gostem e se identifiquem;
- decidir se uma imagem, vídeo ou outro tipo de conteúdo visual funciona melhor para transmitir a mensagem da marca;
- colaborar com a criação de um calendário com as datas e temas das postagens para manter uma presença consistente nas redes sociais.
Ou seja, o trabalho do social media designer vai muito além de fazer imagens criativas. Esse profissional está sempre planejando que tipo de imagem será postada, quem é o público que a marca quer alcançar e o que ela quer dizer.
Uso de plataformas e ferramentas de design
Espera-se do social media designer a capacidade de gerenciar diferentes plataformas e ferramentas de criação, como Adobe Photoshop, Illustrator, Canva, entre outros, para criar e editar conteúdo visual.
Outras atividades em relação às plataformas e ferramentas de design são:
- adaptar o conteúdo visual para diferentes plataformas, como ajustar o tamanho das imagens para o Instagram, Facebook ou Twitter;
- criar elementos gráficos, como ícones e templates, para serem usados em postagens e stories nas redes sociais;
- organizar e manter bibliotecas de recursos visuais, como imagens, ícones e modelos, para facilitar o acesso e o uso rápido durante a criação de conteúdo.
Claro, é necessário ficar de olho em novas ferramentas e recursos que podem melhorar o processo de criação e edição de conteúdo visual.
Colaboração com a equipe de marketing
Sabe aquelas reuniões de brainstorming onde todo mundo solta ideias malucas e geniais ao mesmo tempo? O social media designer está lá, jogando junto e trazendo ideias frescas para o conteúdo visual das redes sociais das marcas.
E não para por aí. Veja outras colaborações do designer de redes sociais com a equipe de marketing por trás da gestão de uma marca:
- compartilhar insights e perspectivas sobre o que funciona melhor em termos de design visual nas redes sociais;
- desenvolver conceitos criativos para campanhas e conteúdo visual, como a criação de mood boards, esboços e protótipos para visualizar as ideias propostas;
- fornecer feedback sobre o conteúdo visual proposto pela equipe de marketing e fazer revisões para garantir que esteja alinhado com a identidade visual da marca e com os objetivos da marca.
Como você pode ver, o social media designer é uma peça importante no quebra-cabeça do marketing para as redes sociais.
Quais as estratégias que todo social media designer precisa saber? Veja 16 dicas!
Caderno e caneta em mãos? Então, anota aí essas dicas, porque vale a pena lembrá-las.
1. Determine uma meta para criar seu post
Um post não é estratégico se não for produzido pensando em um objetivo.
As metas são fundamentais para que o post conquiste a atenção do público que está passeando pelo feed.
Não só isso, a definição de metas permite criar posts alinhados com os objetivos de marketing da marca, trazendo a mesma identidade para diferentes redes sociais.
Confira algumas perguntinhas que ajudam bastante a definir uma meta para o design de seus posts:
- Para quem você está fazendo esse design?
- Quais redes sociais o público-alvo usa regularmente?
- Qual dispositivo o público-alvo está usando para consumir conteúdo?
- Qual é a mensagem que você quer passar com essa arte?
- Qual emoção você quer despertar no público?
- Que ação você quer que os usuários executem depois de ver esse design?
Com essas informações, você poderá criar artes que não só chamam a atenção, mas também fortaleçam a identidade e os objetivos da marca nas redes.
2. Escolha cores que transmitam emoções certas
As pessoas levam até 90 segundos para formar uma opinião sobre um produto no primeiro contato com ele, sendo que 62 a 90% dessa interação inicial é baseada em cores, de acordo com pesquisas sobre o assunto.
Isso significa que as cores são poderosíssimas quando falamos de design. Cada uma delas é capaz de despertar a um conjunto específico de emoções e temperamentos no público.
Para exemplificar, basta olhar as placas de “Pare” ou “Stop” no trânsito, elas não são vermelhas por nenhum motivo, o vermelho tende a deixar as pessoas em alerta, captando sua atenção com mais facilidade.

Nas redes sociais, é importante usar as cores a favor da marca para despertar os sentimentos certos no público e ter mais sucesso com o design.
Confira as emoções que as algumas cores transmitem:
3. Entenda o poder de um bom contraste
O contraste é uma ótima maneira para chamar a atenção do público!
Ele faz com que a imagem se destaque na tela pela diferenciação entre os elementos, fazendo com que um apareça mais que os outros.
Você pode aplicar o contraste na cor, tipografia, formas. Com ele é possível destacar elementos e captar a atenção dos usuários de forma criativa e interessante.
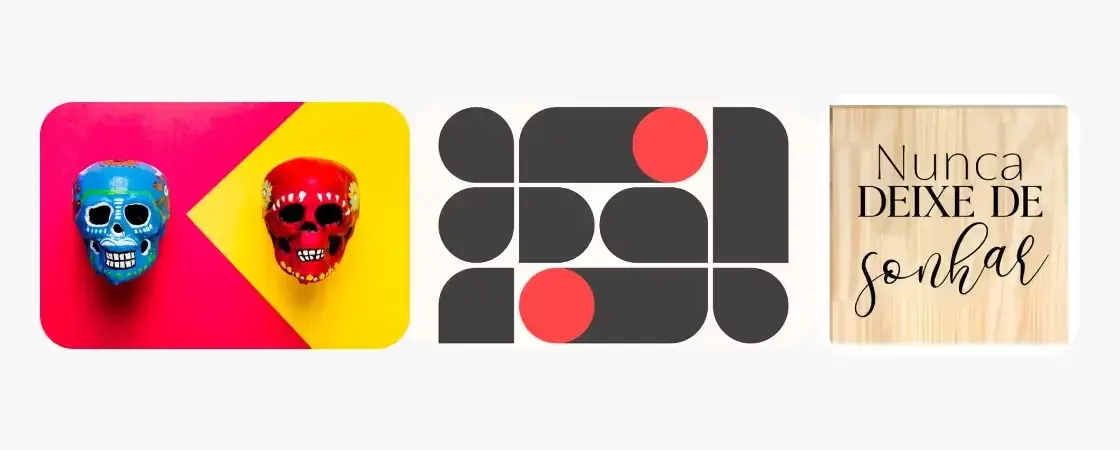
A seguir, temos três exemplos de contraste: cor, formato e tipografia. Confira!

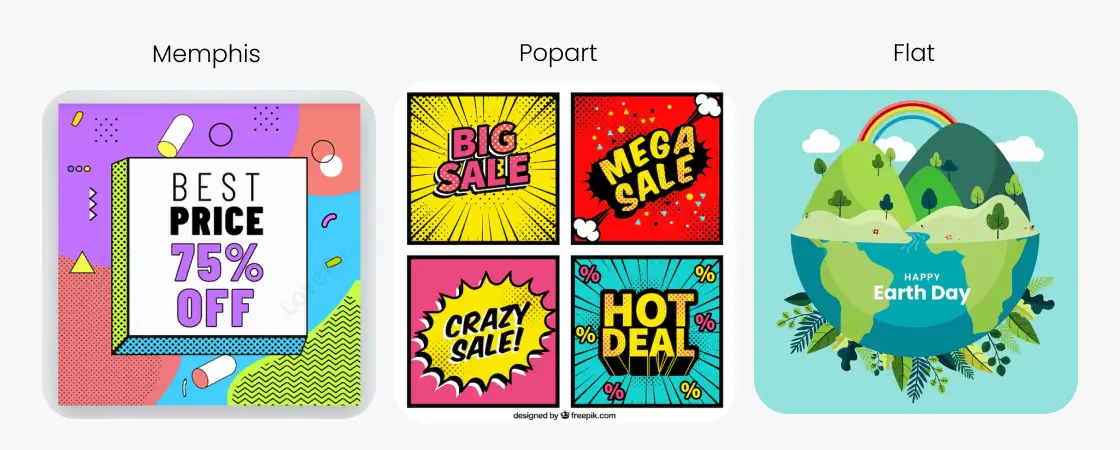
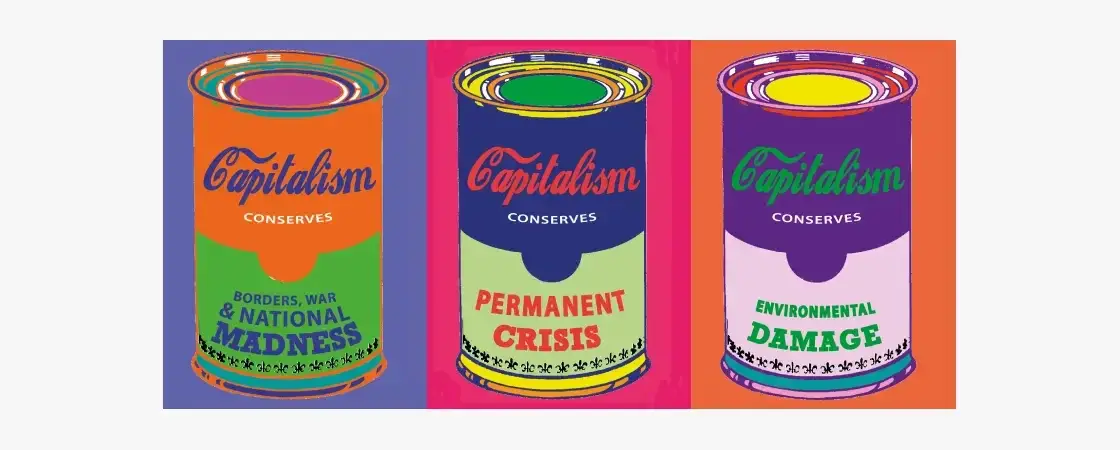
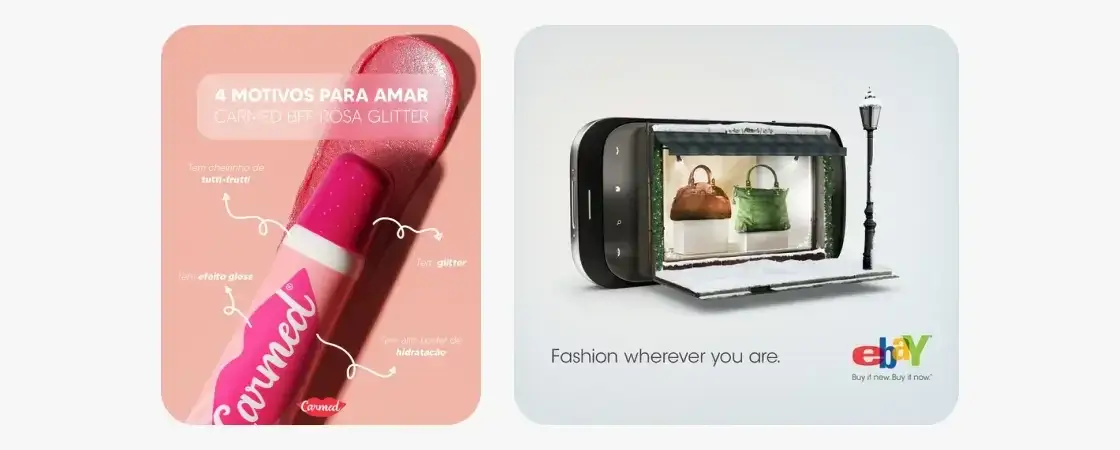
4. Surpreenda o público com estilos diferentes
Ilustrações, gráficos, infográficos, prints de tela, citações, fotos, pequenos vídeos, animações… enfim, você pode usar diversos recursos para criar um estilo próprio nos seus posts.
Testar novas combinações e técnicas para diferenciar o seu post de outros, principalmente dos concorrentes, é válido para destacar a sua arte e, de quebra, fazendo testes você aprenderá coisas novas.
Veja três exemplos de estilos diferentes que você pode incorporar no seu design!

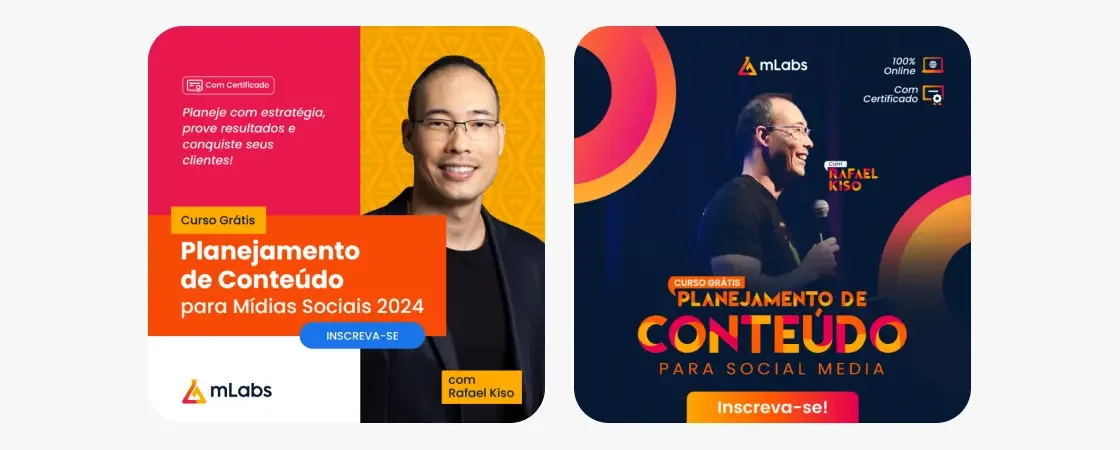
5. Crie um modelo para o mesmo tipo de conteúdo
É importante ter modelos padronizados para os diferentes tipos de formatos ou conteúdos da marca nas redes sociais.
Os modelos ajudam o público a entender do que se trata o conteúdo, além de colaborar com a identidade da marca.
Você pode optar por um modelo padrão para um tema específico como vídeos de bastidores, mood do dia, UGC (Conteúdo Gerado pelo Usuário), entre outros.
Confira o modelo que usamos para divulgar nosso material gratuito Calendário de Datas Comemorativas no nosso perfil do Instagram.

6. Escolha as linhas certas para a mensagem
As linhas são elementos visuais muito poderosos nos posts.
São elas que guiam o olhar do usuário através dos outros elementos, além de transmitirem mensagens. Uma linha reta, por exemplo, remete a ordem e organização, enquanto a linha curva indica movimento.
Perceba a diferença entre um post com as linhas retas e curvas nas imagens a seguir.

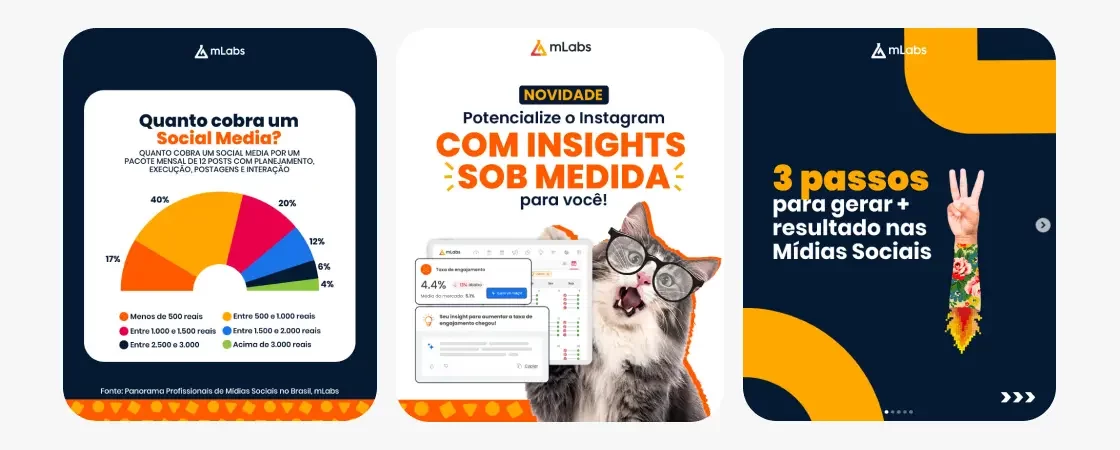
7. Hierarquia: mostre o que é mais relevante
Priorize as informações relevantes que fazem mais sentido para a mensagem que você quer passar.
As fontes, imagens e cores ajudam na hierarquização dos elementos, destacando aqueles mais importantes e trazendo uma ordem lógica de “leitura” do post.
Mantenha o foco na mensagem principal, use elementos para destacá-la. Em seguida, acrescente as informações secundárias de maneira suave, sem tirar o foco do objetivo maior.
Dá uma olhada nos exemplos de hierarquia que usamos em nossos posts.
O primeiro destaca a imagem do gráfico, o segundo destaca a imagem do gato com as telas da ferramenta mLabs Insights e o título em laranja, e o último chama a atenção para “3 passos” e para a mão.

8. Adicione elementos que estimulem a ação
Você provavelmente conhece a palavra CTA (Call To Action) ou chamada para a ação.
Um post pode até ser maravilhoso e atrair muita atenção, mas se ele não propor um próximo passo, ele não valerá de nada. 😔
Portanto, não esqueça de adicionar elementos que incentivem a interação ou qualquer outra ação que te direcione os seguidores para o seu objetivo.
9. Escolha uma tipografia que dê vida à sua arte
Temos que concordar que ninguém está nas redes sociais para ler textão, principalmente se ele for sem graça. Se a tipografia não for atrativa então, a leitura fica ainda mais rara.
Se você realmente quer que os usuários leiam os seus posts, utilize tipografias que complementem a imagem, dando vida ao seu design nas redes sociais.
Confira algumas dicas de tipografia que separamos para você!
Legibilidade
Uma das coisas mais importantes que você deve se atentar é quanto à legibilidade! Parece óbvio, mas ao escolher uma fonte, certifique-se de que o público consegue ler a mensagem.
As fontes “manuscritas” e “fantasias”, por exemplo, podem se tornar ilegíveis se usadas em textos longos. O uso delas é indicado em casos específicos para destacar uma informação.
Fonte com ou sem serifa
Fontes com serifa são indicadas para textos corridos e para impressões, normalmente, passam uma impressão mais formal.
Elas são indicadas, por exemplo, para artes de escritório de advocacia ou restaurantes mais sofisticados.
Já as fontes sem serifas – aquelas que não incluem nenhum traço extra no final das letras – são indicadas para textos mais curtos e para conteúdo online. Nós, inclusive, usamos bastante esse modelo nos nossos posts das redes sociais.
Títulos
No título, é importante usar espaçamento entre duas letras ou caracteres específicos para melhorar a legibilidade.
Essa técnica tem nome, se chama tracking, e é muito conhecida e utilizada por profissionais da área.
Quantidade
Quando se trata de quantidade de fontes em uma imagem, o céu não é o limite! ✋
Não adicione muitas letras diferentes na mesma arte. O ideal é usar no máximo 3 tipos de letra para que a imagem não perca o equilíbrio.
10. Deixe os elementos em equilíbrio
O equilíbrio gráfico acontece quando todos os elementos que compõem uma imagem estão organizados de tal maneira em que a imagem passa uma sensação de equilíbrio visual.
Abaixo, veja alguns tipos de equilíbrio que você pode usar nos seus designs.
- simétrico: aquele onde todos elementos tem equilíbrio perfeito e estão em harmonia;
- assimétrico: aquele em que os elementos são contrastantes e têm certa tensão entre eles, que traz um visual interessante;
- radial: onde os elementos estão em sentido contínuo, mas em equilíbrio, como uma escada espiral.

Na hora de criar seu post, lembre-se que cada elemento tem peso diferente. Então, para uma imagem ficar equilibrada você não precisa, necessariamente, dividir os elementos ao meio, ok? 😉
11. Aplique a repetição e deixe o design consistente
Sabe aquela música chiclete que se repete tantas vezes e, depois, não sai mais da cabeça? Então, com design é um pouquinho parecido.
A repetição consiste em usar com frequência o mesmo conjunto de cores, fontes e logos. Com o passar do tempo, a repetição desses três elementos deixa a marca com uma aparência única e facilmente reconhecível.
Dessa forma, você começa a criar a identidade de marca, algo muito positivo para gerar reconhecimento e engajamento nas redes sociais.

12. Não subestime o efeito “Escala”
O dimensionamento de vários elementos na imagem é chamado de escala.
Um recurso fundamental que faz com que os usuários entendam o conceito e a mensagem que você quer passar no seu post.
Ao aplicar a escala você consegue destacar os elementos por ordem de importância e pela ordem que você deseja que usuários vejam.
Perceba, no exemplo abaixo, como o recurso ajuda na leitura e compreensão da mensagem a ser passada:
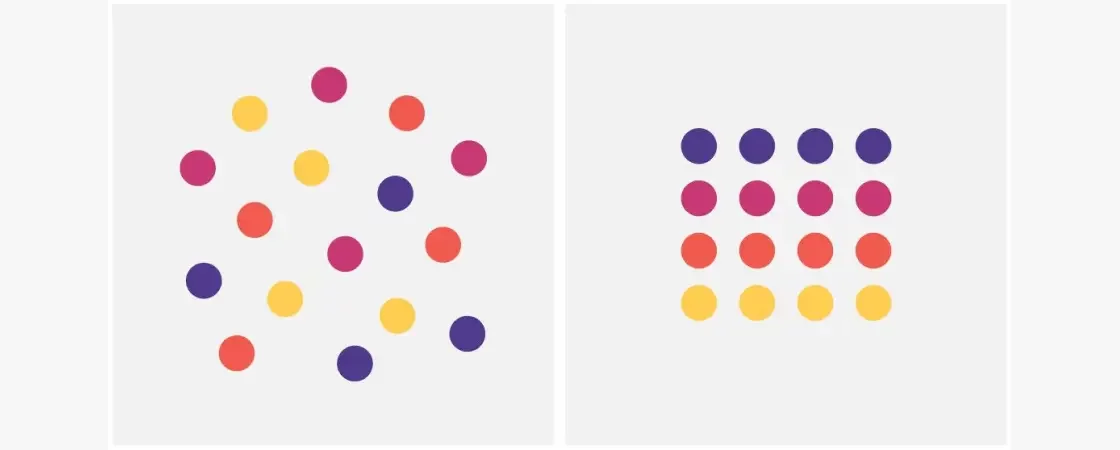
13. Use a proximidade e deixe tudo organizado
Junta tudo que dá certo! É praticamente isso…rs
Brincadeiras à parte, a proximidade é um conceito de design utilizado para relacionar elementos similares, seja através da similaridade de formato, cor, fonte ou tamanho.
Aproximar elementos similares deixa o design mais conciso e ajuda o público a perceber os elementos como parte de um todo.

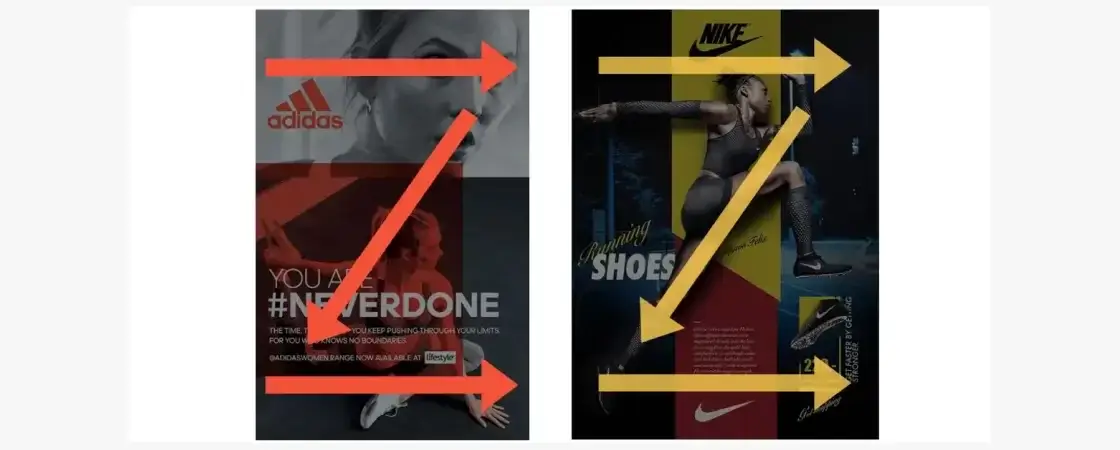
14. Guie seu público pela direção certa
Guiar o público pelos elementos certos é fundamental para que ele chegue à conclusão e entenda a mensagem que você quer passar.
Para isso, é importante conhecer os padrões de visualização dos usuários, sendo os mais comuns em “F”, “E” e “Z”. Mas como assim?
É simples, as letras indicam para o usuário o caminho da leitura de determinada peça: uma página da web, um infográfico, uma imagem, entre outros.
É importante inserir as partes mais importantes do post nesse caminho para guiar o usuário de forma fluída.

15. Use o espaço ao redor dos objetos
Saber aproveitar ao máximo o espaço disponível da imagem é uma arte.
O espaço ao redor dos objetos é tão importante quanto o conteúdo que você adiciona dentro. E, esse espaço pode ser usado com borda branca ou de outras formas mais criativas.
Lembre-se de usá-los, para que todo o espaço seja bem trabalhado e ajude a ter bons resultados nas redes sociais.

16. Use bons bancos de imagens
Da próxima vez que você precisar de uma imagem para suas postagens nas redes sociais, lembre-se dos bancos de imagens! Esses sites são como grandes bibliotecas online cheias de fotos e ilustrações disponíveis para download.
Por falar nisso, a equipe da mLabs desenvolveu uma série de aulas gratuita sobre como usar o design para criar posts. Lá, os professores deixam como sugestão três ferramentas gratuitas de bancos de imagens: Unsplash, Freepik e Pexels.
Unsplash oferece mais de 10 mil imagens gratuitas para uso comercial. As imagens são de alta qualidade e não requerem atribuição.
O Freepik é outro banco de imagens popular entre os designers. Ele oferece mais de 99 mil vetores, fotos de arquivo e arquivos PSD gratuitos.
A última sugestão é o Pexels, outro recurso valioso para os designers de mídia social. Ele oferece mais de 80 mil fotos de qualidade disponíveis para download gratuito.
Vale muito a pena conferir o kit completo de aulas gratuitas da mLabs, especialmente se você quer aprimorar suas habilidades de social media design!
Quais as melhores ferramentas de design gratuitas?
Ter uma ferramenta top de design para criar posts nas redes sociais é um pré-requisito para otimizar a rotina de qualquer social media. De verdade, a gente sabe que o volume de jobs é gigantesco!
Afinal, o trabalho do nosso querido XOXÔ 😍 vai muito além das postagens nas mídias. Envolve desde a criação do post, aprovação do cliente, publicação nas redes sociais, interação com seguidores, extração de relatórios, apresentação de resultados e muito mais.
Pensando isso, lançamos duas ferramentas de design TOPZÊRAS na nossa plataforma, para que você possa criar posts e fazer todo o gerenciamento das redes sociais, no mesmo lugar!
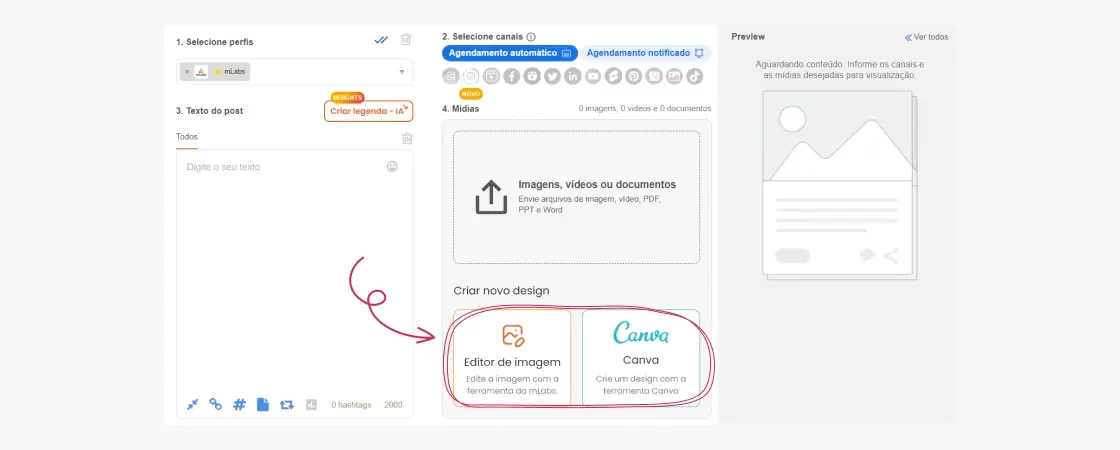
Ao logar na plataforma mLabs e entrar na página de agendamento, você já consegue visualizar os dois novos crushs da vida: editor de imagens e Canva! 🧡

Saiba um pouco mais sobre as principais funcionalidades de cada um deles!
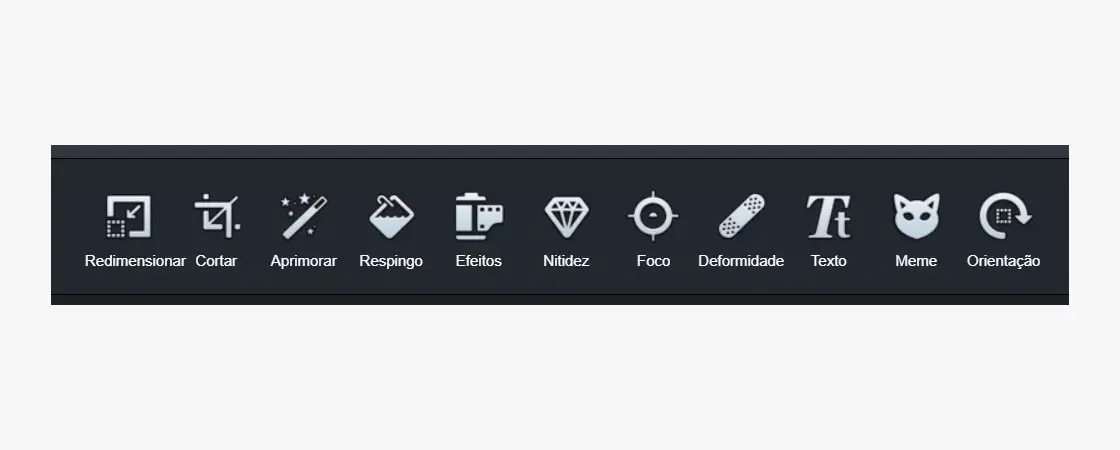
Editor de imagem
No Editor de imagem, é possível utilizar vários recursos para ajustar e aprimorar a imagem que você realizou o upload. Abaixo, veja só a quantas ferramentas.

Canva
Ahhh o Canva você, provavelmente, já conhece, né?
Essa ferramenta, muito usada pelos profissionais da área, descomplica a vida na hora de criar um post e editar uma imagem. A plataforma tem duas versões: gratuita e paga.
Veja as principais funcionalidades do Canva Online:
- endireitar fotos;
- inserir textos na fotos;
- editar balão de fala;
- deixar background transparente;
- aprimorar fotos e muito mais.
A mLabs permite integração do Canva com a tela de agendamento tanto na versão gratuita quanto na paga — que pode, inclusive, ser assinada dentro da nossa plataforma!
Quer saber mais? Dá uma olhada no nosso post específico sobre o Canva Online.
Se você já faz o papel de social media design e ainda não conhece nenhuma dessas ferramentas, seus dias de luta acabaram.
Faça o seu teste grátis por 14 dias e explore os recursos de cada uma delas. Crie posts incríveis com pouco suor e muito resultado!